page02
| 7.タイヤ、ホイール、丸いものは円ツールで描こう。 |
 |
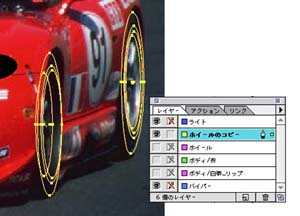
ホイールなどの丸いものは素直に円ツールで描きます。まず、ひとつの円を描いて、それを拡大・縮小してこんな感じで描いていきます。 タイヤの縁、ホイールのリム、リムの内側など、丸い部分が描けたら、このレイヤーはこれ以上さわらず、これらのオブジェクトは最後まで残しておきます。新しいレイヤーを作ってこれらのオブジェクトをコピーして、ホイールを描いていきます。 なんで?って思われるかもしれませんが、こうしておいたら失敗してもやり直しが利くし、後で同心円が必要になったとき描くのが楽ですし、何かと便利なのです。 |
 |
フロントホイールはこんなパーツ構成です。 円ツールで描いた円を分割してそれに色を付けたり、マスクに使ったりしています。 左から、ベースになる円4つ_タイヤホイールの完成_リム_リムは3分割、グラデーションツールで着色_リムの内側_リムの内側はブレンドで描いたものをマスク処理_スポーク・ハブ_スポーク部分のオブジェクト_そしてボディについた状態です。 レイヤー「ホイール」は「ボディ/赤」より上にあるため、タイヤの左上部分がフェンダーの上に来てしまいます。そのため、赤い部分を隠したときに使ったマスクのパスの一部分をコピー、クローズドパスにして、タイヤホイールをマスクしています。もちろん、「ホイール」を下において、赤い部分を隠したときに使ったマスクのパスを加工しても同じですよね。 |
 |
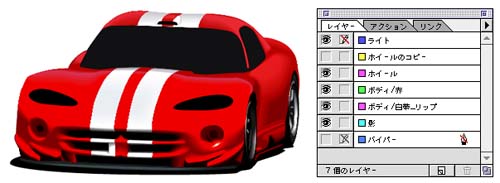
リアホイールも同様に描いて(同じじゃないんだけど説明しなくてすいません)影をつけて全体を見るとこんな感じです。 今回は違ってるんですが、フロントホイールを描いて、そのままリヤに移植ってことをやったりする場合もあります。 この時点で、レイヤーはこれだけできています。 |
| 8.パーツを描いていきます。 |
 |
新たにレイヤーを作成して、ボディを描いたのと同様に描いていきます。
これだけのパーツを1つのレイヤーに描いてみました。 バイザーの所はグラデーションを使っています。今回のイラストでは多分ここで初めて使ったのではないでしょうか。基本的にグラデーションはあまり使いません。 |
 |
んでこれがウイング。これで1つのレイヤーです。 |
 |
んでこれが室内。今回はさらっと描く予定なのでこれくらいでOKとしておきます。もちろん、後でさわるかもしれませんのでこれだけを1つのレイヤーにしておくのです。 |
 |
そしてこれがライト。ライトを描くのは根気がいります。 いつもまずモノクロで描いてから色を付けるようにしています。 上からブレンド前のオブジェクト(縁に色を付けています。)僕はいつもCMYKで色を付けているのですがこの時点ではKのみで色を付けています。 んで、ブレンドした状態。 で、下がブレンドされた状態にY90を加えて黄色にした状態です。 ←クリックでとても大きな画像を用意してみました。 |
 |
ここまででこんな感じになりました。 とりあえず、ここまででおいといて、背景に入ろうと思います。 |
page01に戻る。・Menu